Myths about teaching can hold you back
Learn why
These resources were made for remote use during the pandemic, not classroom teaching.
Switch to our new teaching resources now - designed by teachers and leading subject experts, and tested in classrooms.
Lesson details
Key learning points
- In this lesson, we will complete our Tappy Tap App by making the score screen. After this, we will then be given a choice of projects to work on to start building our own apps.
Licence
This content is made available by Oak National Academy Limited and its partners and licensed under Oak’s terms & conditions (Collection 1), except where otherwise stated.
3 Questions
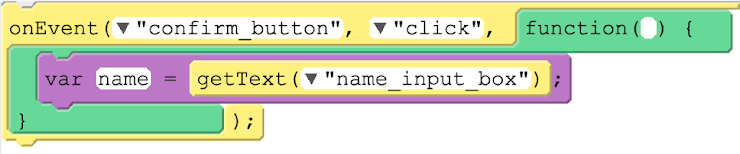
Q1.Looking at the code below, what happens after the confirm_button has been clicked (Image source: Code.org)
Looking at the code below, what happens after the confirm_button has been clicked (Image source: Code.org)

A data entry box will appear
Nothing, as the variable name hasn’t been declared beforehand
The user is prompted to enter text into the input box
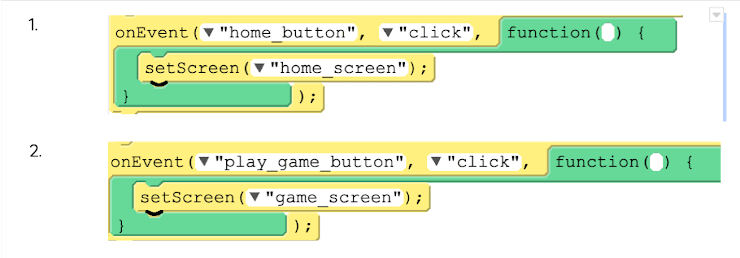
Q2.There is an app that has two screens, home_screen and game_screen. On the home screen are two buttons. What sequence should the two events below be placed in? (Image source: Code.org)
There is an app that has two screens, home_screen and game_screen. On the home screen are two buttons. What sequence should the two events below be placed in? (Image source: Code.org)

1 then 2
2 then 1
Q3.Fixing an error in your code is known as:
Fixing an error in your code is known as:
Detection
Error correction
Error detection

